Du hast sicher schon vom Barrierefreiheitsstärkungsgesetz gehört und fragst dich vielleicht, was das für deine barrierefreie WordPress Website bedeutet. Vielleicht denkst du auch: „Muss ich das wirklich umsetzen? Lohnt sich der Aufwand überhaupt?“
Diese Fragen sind völlig berechtigt, aber lass uns mal einen Schritt zurücktreten und das große Ganze betrachten. Nur weil deine Webseite nicht barrierefrei ist, schließt du womöglich unabsichtlich einen Teil deiner potenziellen Besucher aus. Das wäre doch schade, oder?
Digitale Barrierefreiheit ist nicht nur eine gesetzliche Vorgabe – sie ist eigentlich sogar ganz nützlich für dein Business. In diesem Artikel zeige ich dir, warum eine barrierefreie WordPress Website nicht nur gut für dein Gewissen ist, sondern auch handfeste Vorteile für dein Online-Projekt bringt. Lass uns gemeinsam entdecken, wie du mit Barrierefreiheit deine Reichweite erhöhen, dein Nutzererlebnis verbessern und sogar dein SEO boosten kannst!
Kurzer Überblick: Das Barrierefreiheitsstärkungsgesetz und WCAG
Bevor wir in die Vorteile eintauchen, lass uns kurz die gesetzlichen Grundlagen anschauen:
Das Barrierefreiheitsstärkungsgesetz verpflichtet bestimmte Unternehmen und Organisationen, ihre digitalen Angebote barrierefrei zu gestalten. Es basiert auf den WCAG (Web Content Accessibility Guidelines), einem internationalen Standard für barrierefreie Webinhalte.
Ausgeschlossen sind Kleinstunternehmen, also Unternehmen, die:
- weniger als 10 Personen beschäftigen und
- entweder einen Jahresumsatz von höchstens 2 Millionen Euro erzielen oder deren Jahresbilanzsumme sich auf höchstens 2 Millionen Euro beläuft.
Wenn du speziell zu OnlineShops mehr dazu lesen möchtest, kannst du bei der IT Rechtskanzlei nachlesen.
Erhöhte Reichweite und Inklusion
Du öffnest die Tür deines Ladens für jeden potenziellen Kunden, mit einer barrierefreien Website.
Denn betroffen sein, könntest sogar du selbst einmal. Vielleicht weil du dich einer Augen Op unterziehen musst, oder dir einen Arm brichst oder oder oder.
Und seien wir mal ehrlich. Selbst völlig gesund, sind Schnörkelschriften oder heller Text auf nur minimal dunklerem Hintergrund schwer zu lesen.
Barrierefreie WordPress Website deine Vorteile:
- Du erweiterst deine Zielgruppe, indem du Menschen mit verschiedenen Behinderungen den Zugang ermöglichst.
- Du zeigst gesellschaftliche Verantwortung und förderst Inklusion – das kommt bei allen Besuchern gut an!
- Konkrete Beispiele? Eine barrierefreie Website hilft z.B. sehbehinderten Menschen, deine Inhalte mit Screenreadern zu erfassen, oder ermöglicht es Menschen mit motorischen Einschränkungen, deine Seite per Tastatur zu bedienen.
Barrierefreiheit macht deine Webseiten nicht nur für Menschen mit Behinderungen besser – sie verbessert das Nutzererlebnis für alle:
- Eine klare Struktur und Navigation helfen jedem Besucher, sich schnell zurechtzufinden.
- Gute Kontraste und Leserlichkeit sind nicht nur für Menschen mit Sehschwäche angenehm, sondern für jeden, der deine Seite auf einem Smartphone in der prallen Sonne liest.
- Einfache Sprache macht deine Inhalte für alle verständlicher – ob Muttersprachler oder nicht. [hier Link zu Eva]
SEO-Boost und bessere Suchmaschinen-Rankings durch barrierefreies Webdesign
Wusstest du, dass viele Maßnahmen für Barrierefreiheit auch dein SEO verbessern? Das ist ein echter Gewinn:
Barrierefreiheit auf deiner Website ist nicht nur gut für deine Nutzer, sondern gibt dir auch einen echten SEO-Boost!
Suchmaschinen wollen gut strukturierte Inhalte.
Genau das brauchst du auch für Barrierefreiheit. Win-win!
Denk auch mal an die Alt-Texte für deine Bilder. Die sind super wichtig für Screenreader, klar. Aber sie helfen auch Suchmaschinen, deine Inhalte besser zu checken. Doppelter Nutzen!
Und dann ist da noch die Sache mit den Überschriften. Eine klare Struktur mit H1, H2, H3 und so weiter? Ein klarer SEO Faktor und wichtig für Screenreader.
Also, wenn du deine Seite barrierefrei machst, tust du nicht nur was Gutes für deine Besucher. Du gibst deinem SEO gleich noch einen Schubs in die richtige Richtung. Ziemlich clever, oder?
Barrierefreie WordPress Website mit Pagebuildern
Falls du deine WordPress Webseite selbst erstellen möchtest, oder überlegst, welchen Designer du beauftragst (viele spezialisieren sich ja auf ein Tool) habe ich hier Infos zum sehr beliebten Elementor Page Builder und Bricks Page Builder.
Elementor
- Bietet gute Grundlagen für Barrierefreiheit.
- Große Auswahl an zugänglichen Widgets und Vorlagen.
- Auch für Laien gut bedienbar.
Bricks
- relativ neu entwickelt, mit Fokus auf Performance und moderne Web-Standards.
- Erzeugt sauberen, semantischen HTML-Code.
- Weniger Vorlagen und vorgefertigte Elemente als etablierte Builder.
- Steilere Lernkurve für Nicht-Entwickler.
Warum ich dir Elementor empfehle?
Der Page Builder bietet einen guten Kompromiss zwischen Benutzerfreundlichkeit und Barrierefreiheits-Features. Es ist weit verbreitet, gut dokumentiert und bietet viele zugängliche Vorlagen und Widgets. Für die meisten Website-Betreiber, die keine Entwickler sind, bietet es ausreichende Möglichkeiten, um eine barrierefreie Online-Präsenz zu erstellen.
Mit Elementor arbeite ich auf meiner Seite und auch bei allen Kundenwebseiten, die ich erstelle. Mit Divi und Thrive habe ich auch schon gearbeitet und habe immer wieder die Erkenntnis, dass Elementor intuitiver bedienbar ist. Wenn ich eine WordPress Seite erstelle, dann möchte ich meine Kunden befähigen, danach auch eigenständig Änderungen vornehmen zu können und da hat die Erfahrung gezeigt, dass ihnen das in Elementor leichter fällt.
Bricks habe ich in einem Workshop zum Thema digitale Barrierefreiheit kennengelernt. Hier spielen noch ein paar technische Hintergründe eine Rolle, warum er bei Entwicklern hoch im Kurs ist. Er wird oft für seine Leistung und den sauberen Code gelobt. Das ist besonders attraktiv für Entwickler und fortgeschrittene Benutzer, die mehr Kontrolle über den generierten Code wünschen. Das geht aber sehr tief ins Fach. Daher möchte ich ihn zumindest mit aufführen. Wenngleich ich bei meinen Kunden, die dann auch selbst an ihren Seiten arbeiten wollen, bei Elementor bleiben werde.
Design-Aspekte für eine barrierefreie Website
Farbkontraste, Typografie und responsive Design waren auch schon vor dem Barrierefreiheitsstärkungsgesetz zentrale Themen für gutes Webdesign. Ich versuche dir hier mal grobe Anhaltspunkte bzw Anforderungen an die Barrierefreiheit zu liefern:
Farbkontraste – Die WCAG-Richtlinien definieren spezifische Kontrastverhältnisse:
- Level A: Kontrastverhältnis von mindestens 3:1 für große Texte und 4.5:1 für normalen Text
- Level AA: 3:1 für große Texte und 4.5:1 für normalen Text
- Level AAA: 4.5:1 für große Texte und 7:1 für normalen Text
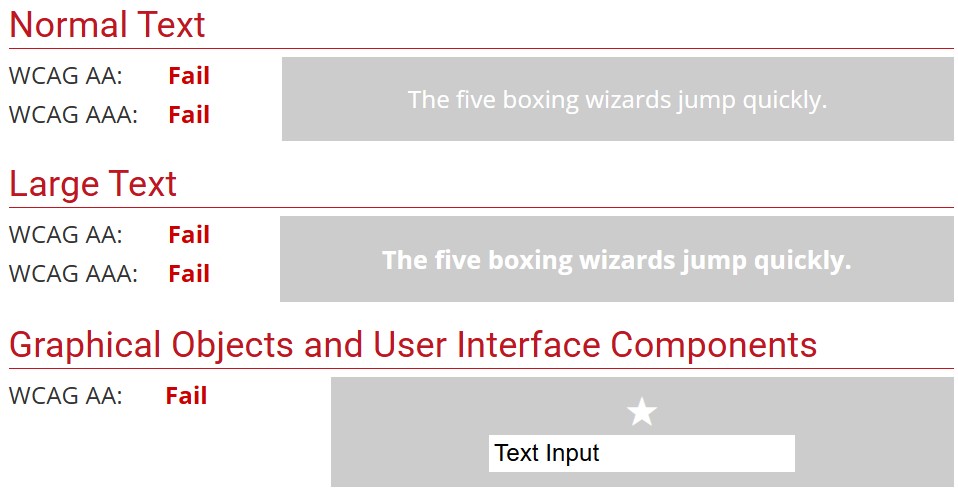
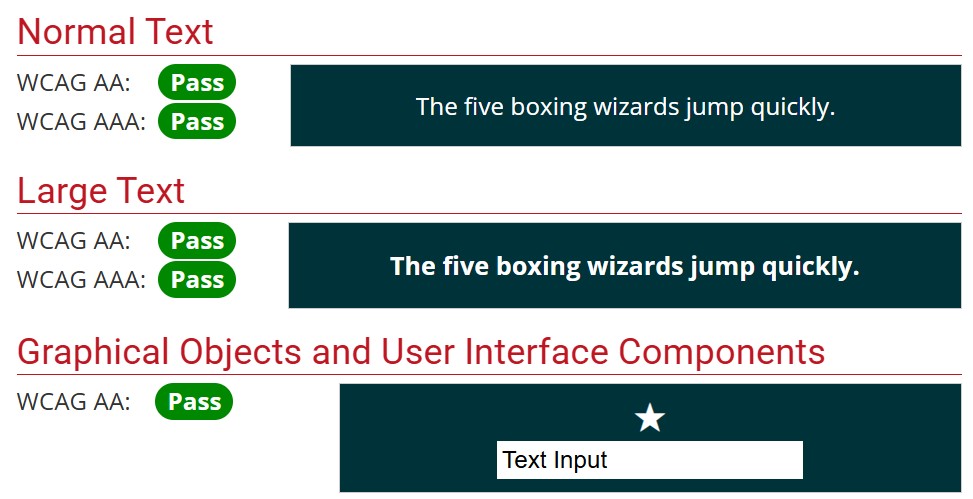
In diesem Beispiel siehst du Screenshots aus dem Contrast Checker von WebAIM. Einmal einen durchgefallenen und einen bestandenen Check:

Schlechter Kontrast: weiße Schrift auf hellgrauem Hintergrund

Guter Kontrast: weiße Schrift auf dunklem Hintergrund
Falls es dir aufgefallen ist – das sind zwei meiner Brandingfarben, also ein Beispiel aus dem echten Leben.

Typografie
- Wähle gut lesbare Schriftarten wie z.B. Arial, Verdana oder Open Sans. (dienen lediglich als Beispiel, natürlich gehen auch individuellere Schriftarten -aber immer auf die Lesbarkeit achten!)
- Verwende eine Schriftgröße von mindestens 16px für Fließtext.
- Achte auf ausreichenden Zeilenabstand (ca. 1.5-fache der Schriftgröße).
Responsive Design
- Teste deine Webseite auf verschiedenen Geräten und Bildschirmgrößen.
- Stelle sicher, dass Schaltflächen und Links groß genug für Touch-Bedienung sind (mindestens 44×44 Pixel).
- Verwende flexible Layouts, die sich an verschiedene Bildschirmgrößen anpassen.
Zusätzliche Aspekte
- Formulare: Verwende klare Beschriftungen und Fehlermeldungen.
- Navigationselemente: Stelle sicher, dass sie mit der Tastatur bedienbar sind.
- Multimedia: Biete Untertitel für Videos und Transkripte für Audio-Inhalte an.
- Texte: achte auch bei den Texten selbst auf Barrierefreiheit (hier kannst du dich bei Eva Cogum noch weiter informieren)

Indem du diese Aspekte berücksichtigst, schaffst du eine barrierefreie WordPress Website, die auch ästhetisch ansprechend und benutzerfreundlich für alle Besucher ist.
Fazit: Barrierefreie Webseiten als Chance für Wachstum und Innovation
Wie du siehst, ist Barrierefreiheit weit mehr als nur eine gesetzliche Vorgabe. Sie eröffnet dir neue Möglichkeiten, deine Reichweite zu erhöhen, das Nutzererlebnis zu verbessern und sogar dein SEO zu stärken.
Mein Tipp? Fang einfach an! Du musst nicht alles auf einmal umsetzen. Beginne mit kleinen Schritten und verbessere deine Website nach und nach. Jede Verbesserung zählt und bringt dich weiter.
Und wenn du gerade dabei bist dir eine neue Online-Präsenz erstellen zu lassen, achte darauf eine Person zu engagieren, die sich mit Barrierefreiheit bei WordPress Webseiten auskennt. Natürlich kannst du dir gerne ein Projekt bei mir anfragen.
Und wenn du auf dem Laufenden bleiben möchtest, dann trag dich gerne für meinen Neswletter ein:
(ich wollte auf dem Button die Buzzwörter „authentisch“ „ehrlich“ etc umgehen, passt so oder? 😂)
Vergess nicht: Barrierefreiheit ist nicht nur gut für deine Besucher – sie treibt auch die Webentwicklung insgesamt voran. Indem du deine WordPress-Website barrierefrei gestaltest, bist du Teil einer Bewegung, die das Internet für alle zugänglicher und besser macht.