Heute geht es um ein Thema, das nicht nur für Webdesigner interessant ist, sondern für jeden, der eine Website erstellen möchte: Die Wahl der passenden Farben!
Stell dir vor, du hast eine großartige Idee für eine Website. Du weißt genau, was du präsentieren möchtest, welche Botschaft du vermitteln willst und welche Zielgruppe du ansprechen möchtest. Doch wie zum Kuckuck findest du jetzt die richtigen Farben, die all das widerspiegeln?
Das liest du im Beitrag

Wie finde ich die passenden Farben für meine Website
Farbpsychologie - Wirkung der Farben
Bevor wir uns in die bunte Welt der Farben stürzen, werfen wir einen kurzen Blick auf die Farbpsychologie. Farben haben eine unglaubliche Macht über unsere Emotionen und können eine starke Wirkung auf uns und unsere Besucher haben. 🤔
- Blau strahlt Ruhe und Vertrauen aus – perfekt für Banken und Technologie-Websites.
- Rot hingegen symbolisiert Leidenschaft und Energie – ideal für Online-Shops und Liebesblogs. ❤️
- Grün steht für Natur und Gesundheit – eine gute Wahl für ökologische oder Bio-Websites. 🍃
- Gelb bringt Sonne und Freude in dein Design – toll für Reise- oder Lifestyle-Blogs. ☀️
- Violett verkörpert Kreativität und Luxus – super für Kunstgalerien oder Mode-Brands. 🎨
Aber lass dich durch die Beispiele nicht einschränken, natürlich kannst du die Farben auch in anderen Branchen verwenden – die Mischung machts.
Lass uns kurz zwei konkrete Beispiele anschauen, um die Macht der Farben zu verdeutlichen:
Beispiel 1: Stell dir vor, du möchtest eine Website für ein Wellnesszentrum erstellen. Die Hauptfarbe könnte ein beruhigendes Grün sein, um die entspannende Atmosphäre zu betonen. Als Akzentfarbe könntest du ein beruhigendes Blau hinzufügen, um das Vertrauen in deine Dienstleistungen zu stärken. Und natürlich ein Hauch von Weiß für Reinheit und Klarheit. 🍃💙
Beispiel 2: Du bist ein leidenschaftlicher Food-Blogger und möchtest eine Website gestalten, die den Appetit anregt. Warum nicht mit einem appetitlichen Rot als Hauptfarbe starten? Als Akzentfarbe kannst du ein sattes Orange hinzufügen, um die Energie und Begeisterung für die kulinarische Welt zu betonen. 🍔🍕
Warum du dich mit deinen Werten auseinandersetzen musst 💭
Bevor du dich zu sehr in die Farbauswahl stürzt, solltest du innehalten und über deine eigenen Werte nachdenken. Deine Website ist deine virtuelle Visitenkarte und sollte dich und deine Überzeugungen widerspiegeln.
Frag dich selbst: Welche Werte sind dir wichtig? Bist du traditionell, modern, verspielt oder seriös? Wenn du weißt, wer du bist und welche Werte du verkörpern möchtest, wird die Wahl der Farben viel einfacher.
Und frage dich, was du ausstrahlen und wen du damit anziehen willst.

Was für die Farben der Website wichtig ist
Jetzt, da du über die Farbpsychologie Bescheid weißt und deine eigenen Werte klar vor Augen hast, kommen wir zum Kern der Sache: Was ist eigentlich wichtig bei der Auswahl der Farben für deine Website? Hier sind ein paar wichtige Aspekte, die du berücksichtigen solltest:
1. Die passende Zielgruppe ansprechen 🎯
Deine Farben sollten zu deiner Zielgruppe passen. Wenn du eine Website für Kinder gestaltest, sind lebhafte und fröhliche Farben eine gute Wahl. Hingegen würden diese Farben vielleicht nicht so gut zu einer Anwaltskanzlei passen. Überlege also, wer deine Zielgruppe ist und welchen Eindruck du bei ihnen hinterlassen möchtest.
2. Deine Werte widerspiegeln 💖
Ich habe es schon erwähnt, aber es ist so wichtig, dass ich es nochmal betone: Deine Farben sollten deine Werte widerspiegeln. Wenn du umweltfreundlich bist, dann wäre Grün eine naheliegende Wahl. Wenn du Eleganz und Raffinesse verkörperst, könnte Violett deine Farbe sein. Zeig der Welt, wer du bist!
3. Es muss auch dir gefallen! 😍
Ja, es ist wichtig, dass deine Website deine Zielgruppe anspricht, aber es ist auch gut, dass dir die Farben gefallen und du dich damit wohlfühlst. Schließlich soll deine Website auch deine Persönlichkeit widerspiegeln.
Welche Farben gebraucht werden
So, jetzt geht’s an die Praxis. Welche Farben genau brauchst du für deine Website?
1. Hauptfarbe
Die Hauptfarbe ist das Herzstück deines Designs. Sie prägt den Hintergrund und die wesentlichen Elemente deiner Website. Nimm dir Zeit, um die perfekte Hauptfarbe zu finden, denn darauf baut das gesamte Farbkonzept auf.
2. Abstufung der Hauptfarbe
Um deinem Design Tiefe und Variation zu geben, kannst du verschiedene Abstufungen deiner Hauptfarbe verwenden. Das schafft Harmonie und visuelles Interesse.
3. Akzentfarbe
Die Akzentfarbe verleiht deiner Website den gewissen Pfiff. Sie wird für Buttons, Links und andere wichtige Call-to-Action-Elemente verwendet. Eine gut gewählte Akzentfarbe kann die Aufmerksamkeit deiner Besucher lenken.
4. Weitere Akzentfarbe
Hier kannst du optional noch eine weitere Akzentfarbe hinzufügen, um mehr Vielfalt und Flexibilität in deinem Design zu schaffen. Diese Farbe kann für andere Elemente wie Icons, Hervorhebungen oder Überschriften verwendet werden. Achte jedoch darauf, dass sie gut mit den anderen Farben harmoniert und nicht zu überwältigend wirkt.
5. Schriftfarbe
Die Schriftfarbe mag auf den ersten Blick unscheinbar wirken, aber sie ist entscheidend für die Lesbarkeit deiner Website. Wähle eine kontrastreiche Schriftfarbe, die gut lesbar ist und sich gut vom Hintergrund abhebt. Für den Haupttext sind dunkle Farben wie Schwarz oder Dunkelgrau meistens am besten geeignet. Aber nimm kein reines Schwarz – da wäre der Kontrast zu stark und würde das Lesen erschweren.
Hinweise und Tipps, wie man Farben findet
Die Wahl der richtigen Farben mag wie eine Herausforderung erscheinen, aber mit ein paar einfachen Schritten kannst du das Rätselraten beenden:
Recherchiere und lass dich inspirieren: Schau dir erfolgreiche Websites an, die ähnliche Inhalte oder Zielgruppen haben wie du. Achte auf ihre Farbpaletten und überlege, ob sie zu deinem Projekt passen könnten. Pinterest und Tools wie das Adobe Color Wheel sind großartige Quellen für Inspiration.
Nutze Moodboards: Erstelle ein Moodboard mit Bildern, Farben und Texturen, die deine Vision widerspiegeln. Das hilft dir, eine klare Vorstellung davon zu bekommen, wie deine Website aussehen soll.
Teste die Farben: Bevor du dich endgültig für eine Farbpalette entscheidest, teste sie auf verschiedenen Geräten und Bildschirmgrößen. Farben können auf unterschiedlichen Displays variieren, also stelle sicher, dass sie überall gut aussehen.
Frage dein Netzwerk: Manchmal hilft es, Feedback von anderen einzuholen. Zeige deinen Freunden oder Kollegen deine Farbideen und frage sie nach ihrer Meinung. Das kann wertvolle Einsichten liefern. Am besten du fragst aber bei Menschen, die deiner potenziellen Zielgruppe entsprechen.
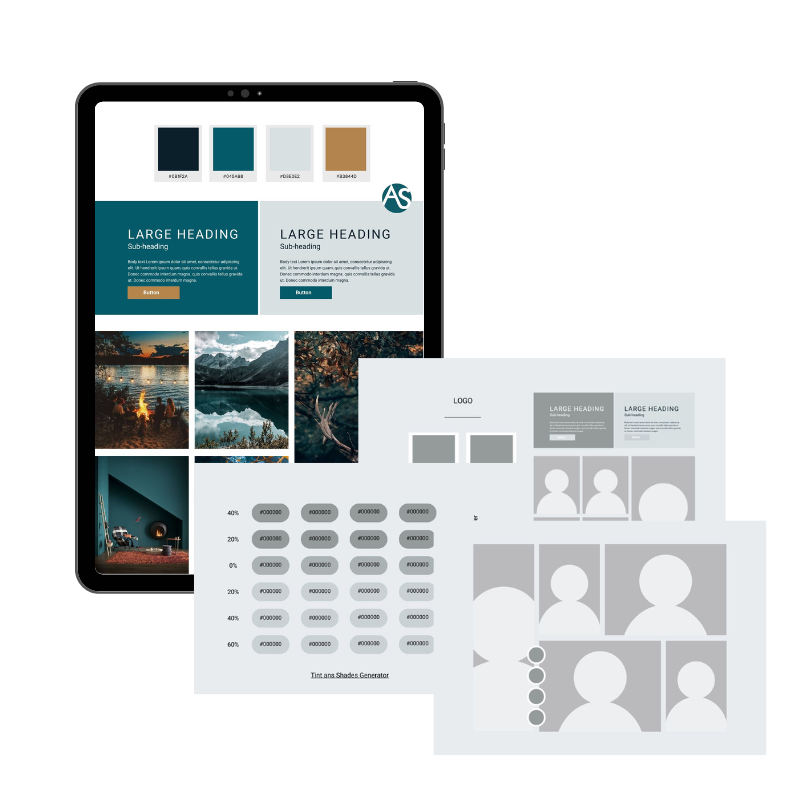
Moodboard-Vorlage 🎁
Als kleines Extra biete ich dir eine kostenlose Moodboard-Vorlage an, die dir bei der Gestaltung deiner Farbpalette helfen kann.
Du bekommst eine Vorlage für ein Moodboard, deine Hauptfarben mit Abstufungen (inkl Link zu einem hilfreichen Tool) und eine Vorlage für ein Brandboard – also die Kombi aus Moodboard, Farben und Schriften.
Brandfarben-Inspo auf Pinterest 📌
Falls du noch auf der Suche nach Inspiration bist, habe ich ein spezielles Pinterest-Board für dich zusammengestellt. Dort findest du eine Vielzahl von Farbkombinationen, die dir als Ausgangspunkt dienen können:
Fazit
Die Wahl der richtigen Farben für deine Website ist keine leichte Aufgabe, aber sie ist entscheidend für den Erfolg deines Projekts. Denke an die Wirkung der Farben, lass deine Werte einfließen und finde eine harmonische Farbpalette, die dich und deine Zielgruppe anspricht. Mit den richtigen Tools und etwas Kreativität kannst du eine Website gestalten, die nicht nur schön aussieht, sondern auch eine starke Botschaft vermittelt. Viel Erfolg bei deinem Farbabenteuer! 🎨